The Development of Cross-Count

As simple as it is, Cross-Count is the first project I've published anywhere that I would consider a full game. Since this is my first "real" release, I wanted to reflect on the experience going from idea to game.
I've always been a fan of number and pattern puzzles. I've spent far too long playing (and replaying) Pokémon Picross on my 3DS, addicted to learning little patterns that can destroy the largest puzzles. My brother gifted me a book of Cave puzzles one holiday, and I found the same joy in using simple tactics to decimate the tightly-packed grids of numbers. These two games were a major influence on my design of Cross-Count, but was kicked off the development process was the final release of Monster Mind, a Mastermind-style puzzle game with a full story, a dozen characters, and extra challenges thrown in to break up the monotony. The release of Monster Mind made me realise that if I wanted to achieve anything remotely close to a project like that, I needed to start somewhere, and start as soon as I could.
The first test of Cross-Count couldn't be more different than the game is now. Themed around the idea of digging out "caves", I made an extremely basic set of assets and threw together a single puzzle. The result was absolutely horrible, and other people were kind enough to confirm that for me - it was visually cluttered, hard to look at the colours, and unclear how the puzzles worked. The only thing I have left from that time is the tileset, and it still makes me laugh whenever I see it.

Clearly visual art was not my greatest strength. If I wanted to make a game with my current skills, I knew I needed to have as simplistic of a design and art style as I could get away with. Minimal interfaces always impress me, and I wanted to capture the simplicity of pen-and-paper puzzle solving. To make sure I stuck to a consistent design, I set three rules for the development of the game:
- The input should be simple enough to allow for one or two finger control on touchscreen/mobile (and mouse control on desktop)
- The art style should be minimalist, using few colours and simple iconography
- The user interface should not use any words (only numbers and symbols)
Input was the easiest constraint to work with - not once did I think of a reason to have complex input in any part of the game. The only thing the interface responds to is clicking/tapping and dragging. I still haven't found any use for swiping, drag-and-drop, or mouse tracking, but if you can think of one I'd be entertained to hear about it!
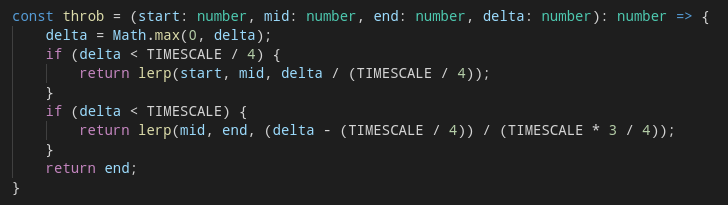
The art style was easy to work with from a design standpoint. The few colours I used are greyscale (with accessible contrast between elements), and all the art is made up of lines, curves, and numbers (Arabic numerals). Using these shapes let me work around my inability to draw anything in any medium, but it took some time to get them working in code. I created the game using only TypeScript and the HTML canvas, and had to build my own interface components (the buttons, switches, and game board). It took a few iterations to build a drawing abstraction that was both simple to use (for experimenting with different icons) and powerful enough to animate, scale, and move anything I drew. Fun fact - pretty much every animation boils down to my `throb` function.

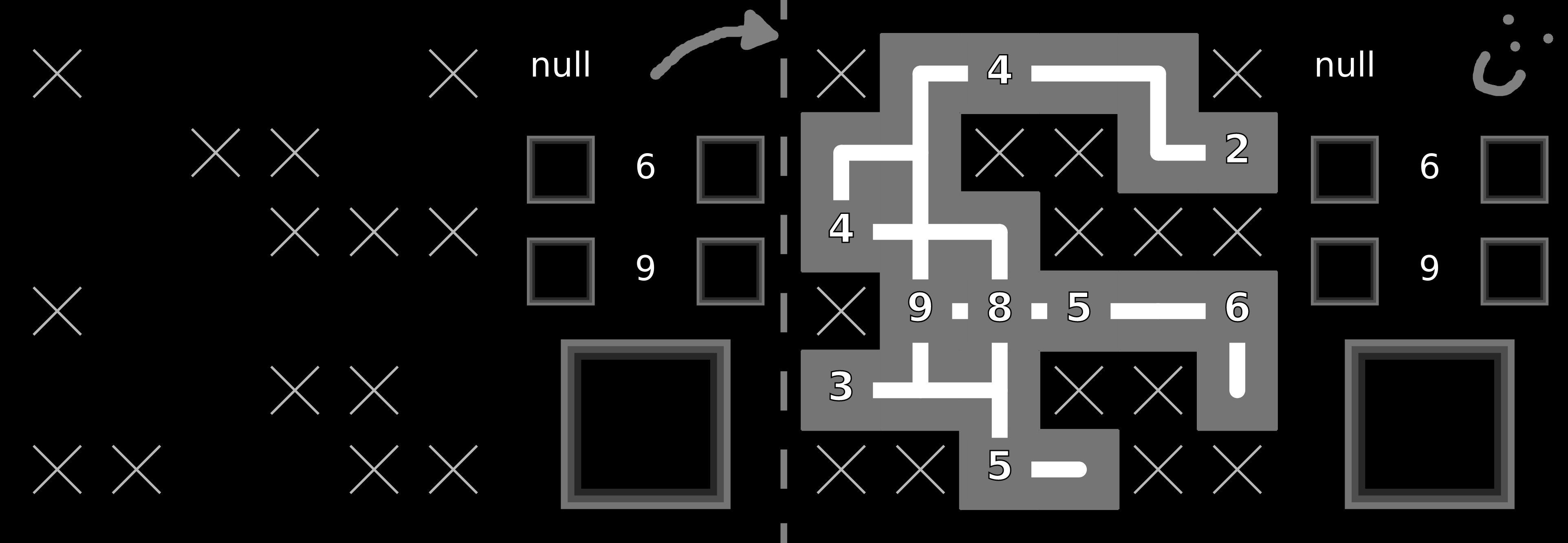
Even more challenging than the technical problem of live-rendered art was the design problem of not using text to convey information. I have been blown away by tutorials that teach game mechanics in-universe (Antichamber comes to mind) and wanted to use this game as an opportunity to try this technique myself. There's lots of information online about how to design tutorials, but there's nothing like trying to implement that knowledge in a real game. Even now, I'm not happy with how some of the information is presented to the player (looking at you, puzzle #5), but the final result is unspeakably better than what I started out with.
With the game itself well underway, I had to tackle the challenge of creating puzzles. I didn't want to just lift puzzles from other Cave puzzle sources, so every puzzle in the game was made specifically for Cross-Count. The first dozen or so puzzles were hand-designed and ordered in a way to teach all the core mechanics (and tactics) for solving the remaining puzzles. But once I hit 6x6 puzzles, it became too time-consuming to build puzzles by hand; one of the key attributes of these puzzles is there is exactly one solution, and verifying that for larger puzzles is difficult. To help myself out, I built a secret game state - a puzzle generator! Input puzzle size, the number of hint numbers, and the dead zones, and presto, a puzzle pops out.

After creating all the puzzles for the game and making sure all the mechanics worked as expected, I added some basic animation and began testing with a few friends. Playtesting feedback was invaluable - a few tutorial puzzles were out of order or too confusing, the methods I used to indicate specific puzzle states weren't clear, and the overall interface was too cryptic. I used this feedback to improve the tutorial flow, use greater contrast between different puzzle states, add clearer animation, and introduce concepts slowly (for example, you won't be able to view any other puzzles until you've finished the first page of puzzles).
For my own education, I also decided to package the game as an Android app. The app is just a web view with the HTML baked in, but nothing in the Android world is easy, so I had a few learnings around manifests, compatibility, and the Google Play release process. The whole Android process took about a week of dedicated time, but now that everything's set up I have a framework for releasing HTML games in under a day!
Looking back on the process, there are a few things I could have done to make the development experience less painful:
- The initial "full-art" version of the project was a bad idea - I hadn't figured out all the mechanics yet, and wasted a lot of time creating art and trying to make an interface for something that I didn't even know how to play
- I should have put more effort into designing the interface earlier in the process - the choice of shades and how to convey different puzzle states was constantly changing because I never put dedicated time into that part of the game until late in the process
- I hesitated to make drastic changes to the game at first - this prevented me from discovering more effective ways of communicating to the player (playtesting helped me move past this problem)
Even with all the struggles, there were some major positives I'll be carrying over to future work:
- Using TypeScript the HTML canvas, and programmatic art made it extremely easy to try new ideas and throw out anything that didn't work - compile times were almost immediate, the language prevented simple bugs, and testing specific bits of logic (especially the hint system) was trivial.
- I should have put more effort into designing the interface earlier in the process - the choice of shades and how to convey different puzzle states was constantly changing because I never put dedicated time into that part of the game until late in the process
- I hesitated to make drastic changes to the game at first - this prevented me from discovering more effective ways of communicating to the player (playtesting helped me move past this problem)
I wish I could say that the constant tweaking of design, code, and art led to an amazing final product, but I recognise that there are still a lot of shortcomings with Cross-Count. Two of the tutorial puzzles are very much a blocker for some players, the initial puzzle selection screen looks bizarre, and some of the art choices still aren't enough to convey the whole state of the puzzle to the player. At this point, I've done all I can (for now) on this project, and have quite a lot to show for it. It's time to release it for the public to play and critique.
Anyway, thanks for taking an interest in the process behind the game! I look forward to sharing more of my games and experiences with you all in the future.
Cross-Count
Connect the dots in this numbers-based puzzler.
| Status | Released |
| Author | Glen |
| Genre | Puzzle |
| Tags | Black and White, Brain Training, Math, Minimalist, Singleplayer, Touch-Friendly |
| Accessibility | Color-blind friendly, High-contrast, Textless |

Leave a comment
Log in with itch.io to leave a comment.